
Analysez un site en profondeur, c’est possible grâce à Dareboost
La solution Dareboost pour analyser et optimiser ses performances web
Les attentes des internautes et de Google en ce qui concerne les sites internet sont essentielles pour prétendre à un trafic de qualité. Le temps de chargement d’une page est un critère décisif dans le comportement d’un internaute sur un site web. Google en tient compte également dans ses critères de positionnement, c’est pourquoi le temps de chargement d’un site fait donc partie à juste titre d’un audit SEO. Si cette vitesse de chargement est trop importante, il est probable que les robots de Google ne prennent pas correctement en compte le contenu d’un site. Pour analyser ce temps de chargement des pages, plusieurs outils sont disponible sur le web, dont Dareboost. Et je dois dire que la solution Rennaise est plutôt efficace.
Un audit de performance complet de votre site
Plusieurs éléments entrent en jeu lorsque l’on évoque le temps de chargement d’une page ou d’un site. Le choix de certaines ressources, le poids des différents médias utilisés, la qualité du serveur dédié… Tous ces critères doivent pouvoir être analysés pour s’assurer d’un temps de chargement optimal. Et ce travail d’analyse, la solution Dareboost le fait de manière complète. En renseignant l’URL d’une page, l’outil Dareboost ira en profondeur mesurer et quantifier les différents freins, les potentielles améliorations, et les optimisations nécessaires pour améliorer la qualité d’une page. Ainsi, ce n’est pas uniquement des critères liés au temps de chargement qui vous seront remontés, mais un ensemble d’éléments relatifs à la qualité globale de votre page analysée, tels que la sécurité de vos données, la compatibilité de votre page, le rendu de celle-ci ou encore la présence ou non de balises essentielles au référencement.
Test de la solution : Dareboost pour un audit de site
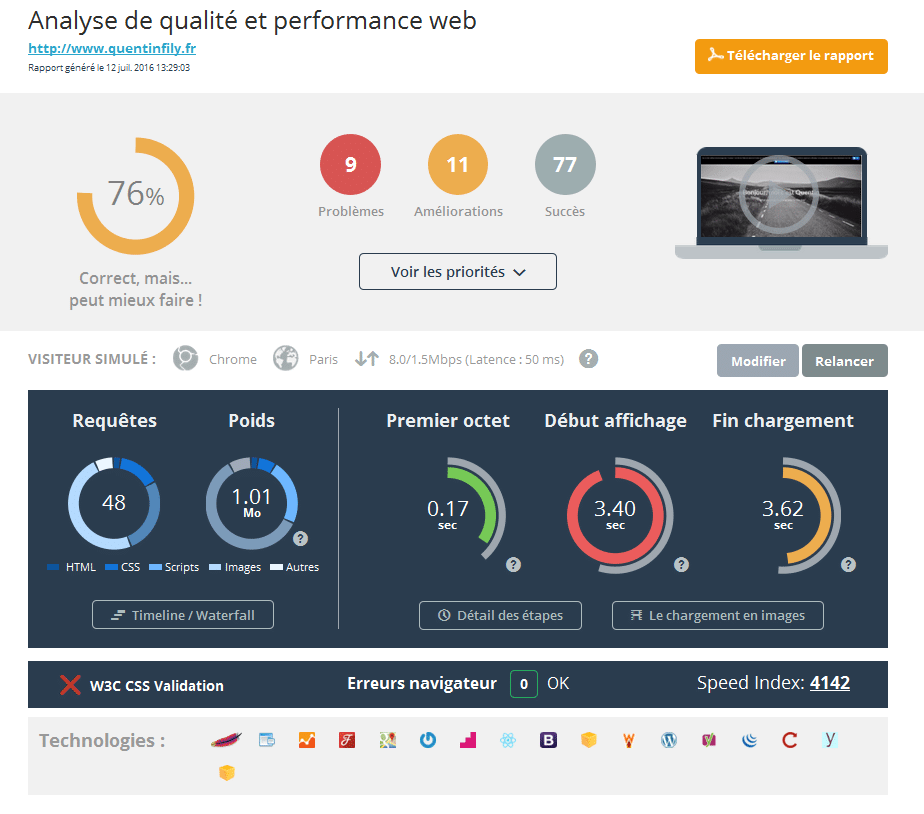
Allons-y, lançons l’analyse sur mon propre site !

Élément plutôt intéressant dans l’analyse du site, les étapes du chargement de la page. La solution vous propose de visualiser de manière très complète les différentes étapes du chargement des éléments de la page. Voici un extrait des tableaux et graphiques remontés par le rapport Dareboost :
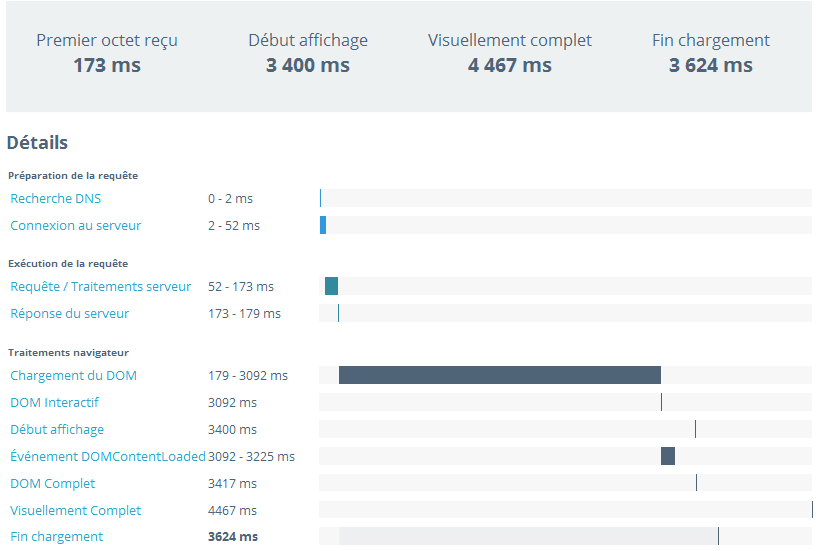
- Le détail complet des différentes étapes du chargement :

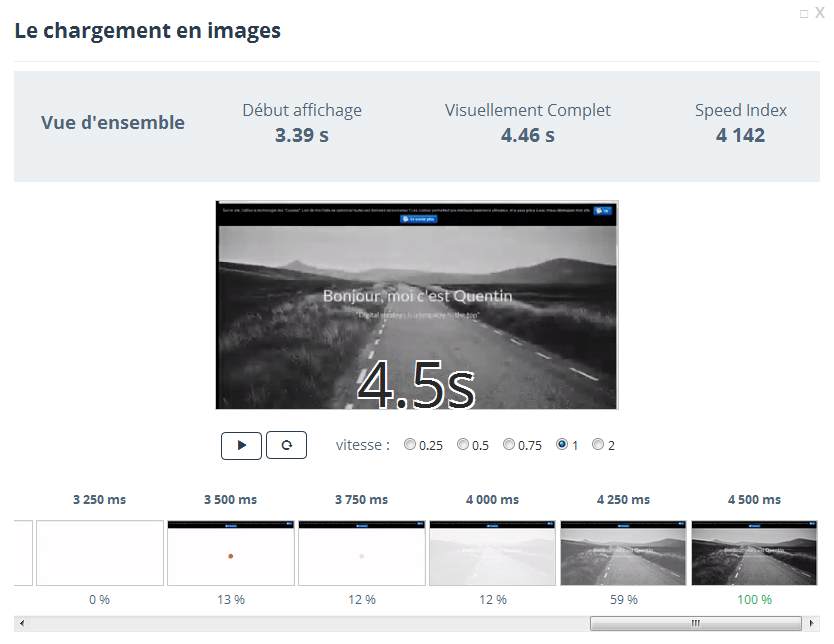
- Une visualisation sous format vidéo du chargement de la page :

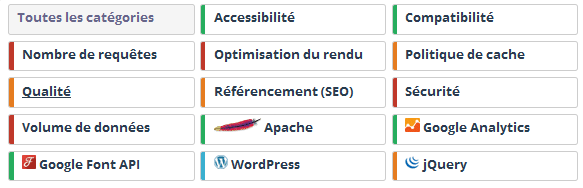
Pratique n’est-ce pas ? Mais c’est après que les choses commencent à devenir encore plus complètes. En effet, Dareboost propose une liste très détaillée des optimisations recommandées pour votre site. Classées en plusieurs grandes rubriques, voici ce que la solution vous propose d’analyser :

L’avantage de la solution, c’est que chacun des points proposés sur la liste va être développé un peu plus bas. Vous saurez donc en détail pourquoi l’élément est bloquant, et comment il est possible de l’améliorer. A travers des explications et des exemples concrets issus de votre site, vous pourrez en un rien de temps identifier vos ressources volumineuses, ou vos failles de sécurités. Ce rapport détaillé est également ouvert au téléchargement ou à la marque blanche (dans les versions payantes de la solution).
En plus de proposer un solution d’audit complète, Dareboost offre la possibilité d’aller encore plus loin dans l’analyse de son site. A l’attention des webmasters, la solution est un réel atout pour optimiser les performances de son site, ce qui impact directement les conversions ou profits générés par celui-ci.
Une telle solution est indispensable aujourd’hui pour proposer une interface efficace et performante. Qu’en pense Damien Jubeau, fondateur de la start-up Rennaise ?
Interview de Damien Jubeau
Qui sont les fondateurs , l’équipe s’est-elle agrandie ?
Nous sommes 4, à nous être rencontrés en école d’ingénieurs (l’ESIPE, université de Paris Est), et c’est d’ailleurs là que nous avons posé les premières briques de Dareboost, durant notre projet de fin d’étude ! Deux d’entre nous sont bretons d’origine, d’où notre installation sur Rennes pour la création de la société.
Et oui, depuis, nous avons recruté ! Le premier poste non technique de notre startup, notre responsable marketing et communication, qui nous aide à accélérer notre développement aussi bien en France qu’à l’international.
Par qui est utilisé Dareboost ?
Notre public est plutôt large, puisque tout site Internet a vocation à accueillir des visiteurs, et donc intérêt à se charger et s’afficher rapidement. Si le site Internet a une vocation commerciale, les enjeux sont évidement d’une autre échelle.
Nos clients sont en majorité des agences et des indépendants, mais nous travaillons aussi en direct avec des sites e-commerce de toutes tailles, des acteurs de la presse ou encore de grands groupes (dont plusieurs figurent au CAC 40).
C’est évidemment une grande fierté pour notre petite équipe rennaise, d’autant que nous commençons a avoir un développement significatif à l’international (plus de 20% de notre activité), avec notamment la signature récente de Flipkart (leader du ecommerce en Inde) ou encore Gala Coral en Grande-Bretagne (l’un des leaders européens dans le domaine du pari en ligne, poker, casino et autre).
Des nouveautés à venir pour Dareboost ?
Évidemment ! Sans trop en dévoiler nous prévoyons pour la rentrée une nouvelle version de nos sondes de test, ce qui va également nous permettre d’offrir un nouveau référentiel de conseils pour les sites utilisant le protocole HTTP/2.
Nous travaillons également activement, et grâce à plusieurs de nos clients beta testeurs, à des fonctionnalités de parcours transactionnels : plutôt que de tester la performance d’une page, nous permettons de tester l’ensemble d’un scénario de navigation (exemple : le parcours d’achat sur un site e-commerce). Là encore notre objectif est de proposer une interface simple et épurée, accessible à tous, sans pour autant sacrifier la riche des informations que nous remontons !
Pourquoi une version gratuite ?
Le freemium fait intégralement partie de notre modèle commercial, puisque c’est essentiellement ainsi que nous avons réussi à acquérir la notoriété dont nous bénéficiions. Nous avons à coeur de toujours proposer une version gratuite, car nous pensons important de permettre un usage personnel de notre outil, pour permettre aux sites plus modestes de bénéficier malgré tout de nos conseils d’optimisation. Se dire que nous contribuons ainsi à un web plus rapide, même à une petite échelle, et une source de satisfaction importante ! C’est aussi l’occasion de contribuer à l’écosystème sur lequel nous nous appuyons : les différents acteurs qui exposent leur veille et leurs études sur les bonnes pratiques que nous intégrons, les projets open-source que nous utilisons, etc.
Qu’est-ce que la surveillance et pourquoi l’utiliser ?
Quentin vous a présenté de manière assez détaillée nos analyses : la surveillance s’appuie sur ces dernières, en offrant la possibilité de les déclencher de manière automatique à intervalles réguliers et de recevoir des alertes en cas de problème.
Le temps de chargement de votre site a des répercussions importante sur votre business et votre référencement, c’est donc quelque chose que vous devez surveillez, pour ne pas passer à côté d’un ralentissement. Notre outil offre également une aide précieuse lorsqu’il détecte une régression, puisqu’il va permettre de détecter les différents changements (une nouvelle ressource ajoutée, un fichier plus lourd, etc).
Et comme nous enrichissons régulièrement notre référentiel qualité, c’est aussi vous assurer de suivre les dernières bonnes pratiques du web, que ce soit en terme de SEO on-page, d’accessibilité ou encore de sécurité.
Pour clore cette interview, que diriez-vous d’un topo sur le Start Render, le Visually Complete et le Speed Index par Damien Jubeau lui-même ?
Ce sont en effet 3 indicateurs qui méritent toute votre attention, et ils sont encore trop peu connus. Nous y avons consacré un article détaillé sur notre blog : “Mesure de vitesse de vos pages : Start Render, Visually Complete et SpeedIndex”, pour vous donner envie d’aller plus loin, voici un bref résumé de leurs fonctions respectives :
Les 3 indicateurs s’intéressent au temps d’affichage de la page, plus exactement de la partie de la page située au dessus de la ligne de flottaison, c’est à dire la partie immédiatement visiblement à l’écran sans avoir besoin de scroller. Ils sont obtenus par l’analyse video du chargement de la page, ce qui explique qu’assez peu d’outils les proposent.
- Start Render : délai à partir duquel un premier élément est affiché sur la page, quel qu’il soit (fond de la page, texte, etc). C’est la fin de l’état “page blanche” et donc le premier signal envoyé à l’internaute pour le rassurer sur le bon déroulement du chargement de la page.
- Visually Complete : Cet indicateur est complémentaire au Start Render, et l’on va cette fois s’intéresser au délai avant que l’affichage ne soit dans son état final : l’affichage est alors complet pour la partie au dessus de la ligne de flottaison.
- SpeedIndex : 2 pages peuvent avoir les mêmes Start Render et Visually Complete, et pourtant la perception de leur chargement peut être très différente. Ces 2 indicateurs ne sont que de jalons, dans l’intervalle il peut se passer des scenarios très différents ! Le Speedindex vise à calculer la vitesse moyenne d’affichage des pixels de la page, pour rendre compte avec 1 seul indicateur de sa progressivité d’affichage. A retenir : Google recommande un Speedindex inférieur à 1000, ce qui revient à charger l’intégralité de la partie visible de la page en moins d’une seconde. Il ne vous reste plus qu’à tester le vôtre sur Dareboost !
